 TAAT CMS
TAAT CMS
Filmy instruktażowe
Oglądaj na pełym ekranie!
Podstawowe informacje potrzebne do zarządzania stroną
Jak się zalogować?
Musisz wejść na stronę /login i podać login i hasło www.twojadomena.pl/login
Wszystkie potrzebne opcje znajdziesz w Panelu administratora.
Panel edycyjny
Treść dodaje się przy pomocy formularza edycyjnego. Jego najważniejsze elementy to:
- pole tekstow służące do dodawania treści,
- pole podglądu (pokazuje orientacyjny podgląd, jak strona będzie wyglądała po opublikowaniu). Na tym podglądzie nie są wyświetlane galerie i tabele.
- Panele dostępne pod polem treści:
- panel plików (do przeglądania, wgrywania, wyszukiwania wybierania zdjęć i innych plików),
- panel galerii (do zarządzania galeriami),
- panel szablonów (do zapisania fragmentów treści do wykorzystania w przyszłości, np. HTML potrzebnego do zmiany wyglądu).
Często zadawane pytania
Jak dodać nową podstronę?
W panelu administratora kliknij „Dodaj podstronę”. Wybierz kategorię, wpisz tytuł podstrony, opis wyświetlany w Google (50-150 znaków) i treść artykułu.
Możesz także wybrać, czy podstrona ma się pokazać w menu i wybrać, w którym miejscu menu ma się pojawić.
Jak wgrać plik/obrazek na serwer?
Możesz to zrobić na dwa sposoby:
- Z panelu Pliki, który znajduje się pod polem Treść, klikając ikonę (+) Nowy plik
- Na stronie: /cms/upload/create/ (opcja Pliki w Panelu Administratora)
Przy wgrywaniu pliku na serwer, należy podać:
- nazwę pliku
- alternatywny opis - alt, tekst, który zostanie wyświetlony użytkownikom, których przeglądarka nie obsługuje obrazków. Krótki tekst, który informuje o tym, co na danym obrazku można znaleźć. Np. Jeśli obrazek zawiera jakiś tekst, to treść tego tekstu.
- podpis pod obrazkiem - title, dłuższy tekst (1-3 zdania), opisujące co widać na obrazku.
Ważne: alt i title powinny być różne od siebie i nie powinny się powtarzać dla żadnego obrazka (nie ma dwóch takich samych obrazków, więc nie powinno być dwóch takich samych opisów).
Po wgraniu obrazka na serwer, zostanie on automatycznie przeskalowany do kilku wcześniej ustalonych rozmiarów, które są potrzebne na stronie.
| Katalog | Rozmiar |
|---|---|
| /upload/original/ | rozmiar taki, jaki został wgrany na serwer |
| /upload/mini/ | Miniatura 30×30 px |
| /upload/tn/ | Miniatura 150×150 px |
| /upload/tn2/ | Miniatura szer. 300 px |
| /upload/big/ | Miniatura 700×500 px |
| /upload/cropped-1/ | Wykadrowany centralnie i przycięty do 100×200 px |
| /upload/cropped-2/ | Wykadrowany centralnie i przycięty do 220×80 px |
| /upload/cropped-3/ | Wykadrowany centralnie i przycięty do 260x100 px |
Jeśli wgrasz obrazek o nazwie zjecie.jpg, adres zdjęcia w oryginalnym rozmiarze to: http://twojadomena.pl/upload/original/zdjecie.jpg, a adres automatycznie utworzonej miniatury to: http://twojadomena.pl/upload/tn/zdjecie.jpg (patrz tabela).
Co w przypadku, gdy potrzebuję innego rozmiaru?
Możesz przygotować obrazek o potrzebnym rozmiarze w swoim ulubionym programie graficznym. Wgrać go na serwer, a następnie przy wstawianiu, wybrać rozmiar original.
Możesz nas także poprosić o zdefiniowanie innych domyślnych rozmiarów obrazków, wtedy przy wstawianiu obrazków będzie dostępna opcja z innym rozmiarem.
Jak wstawić obrazek?
- Żeby użyć obrazka w treści, trzeba go najpierw wgrać na serwer.
- Ustaw kursor tekstowy w polu Treść, w miejscu, w którym chcesz wstawić obrazek
- W panelu Pliki kliknij na miniaturkę obrazka i wybrać „Wstaw kod”.
Jak wstawić galerię w treści strony?
Aby utworzyć galerię:
- Wgraj zdjęcia na serwer
- Przejdź do Galerie > Dodaj galerię
- wskazuj wybrane miniatury zdjęć i klikaj Dodaj do galerii
- przeciągnij wybrane zdjęcia na liście, aby zmienić ich kolejność
- wpisz nazwę i kliknij przycisk Zapisz
Od tej pory, galeria pojawi się na liście dostępnych galerii w panelu edycyjnym.
Przejdź do edycji treści dowolnej podstrony, rozwiń panel Galerie, kliknij nazwę wybranej galerii i wybierz Wstaw.
Galeria nie pojawi się od razu na podglądzie, ale będzie widoczna po zapisaniu zmian.
Strategia na budowę menu
Na początku musisz się zdecydować, w jaki sposób chcesz konstruować menu.
Do wyboru są dwie wersje podstron:
- A) newsy wg. kategorii
- B) Zwykłe podstrony
Newsy wg. kategorii
Newsy wg. kategorii, to rodzaj filtra tematycznego, grupa tematyczna. Przykładem takiej podstrony, jest zakładka Aktualności.
Każda podstrona wyświetlana jest jako zajawka (wstęp) na liście danej kategorii, a po kliknięciu „Czytaj dalej” wyświetlana jest pełna treść.
Kolejne newsy dodane do tej kategorii będą się wyświetlały w kolejności od najnowszego, z ew. podziałem na kolejne strony (paginator: << [1][2][3]... 7 ...[15] >>)
Jest to styl menu znany z blogów.
Zalety menu wg. kategorii:
- łatwo śledzić zmiany na stronie
- każda kategoria ma swój własny kanał RSS
- łatwiej zdobyć stałych użytkowników czytających stronę
Minusy:
- trudniej powiązać podstrony między sobą
- podstrony tego typu nie można dodać z poziomu panelu (jedynie przez FTP, przez edycję pliku XML)
Zwykłe podstrony
Zwykłe podstrony nie należą do żadnej grupy tematycznej. Od podstron kategoryzowanych różnią się tym, że: - nie mają zajawek - można je układać w strukturę drzewiastą (menu kilkupoziomowe)
Idealne menu
Idealną strategią na menu dla firmy, wydaje się być menu złożone zarówno z podstron dynamicznych (wg. kategorii), oraz zwykłych podstron.
Np. Dział Aktualności (kategoria newsów) może pełnić rolę newslettera (nowości na stronie, nowości w ofercie itp.), a pozostałe podstrony mogą mieć charakter statyczny (np. Kontakt - tu nie potrzeba zajawek ani kanału informacyjnego). Jeśli chcesz wyróżnić na stronie działy tematyczne, które będą systematycznie uzupełnianie, powinieneś rozważyć utworzenie kilku głównych kategorii tematycznych dla newsów i na ich podstawie zbudować menu.
Wygląd menu
Z semantycznego punku widzenia, menu to lista linków. Lista może być zagnieżdżona, żeby pokazać wzajemne powiązania między nimi. Ta lista najlepiej jest widoczna w postaci mapy strony.
Ostateczny wygląd menu może być dowolny, np.
- w postaci prostego menu - kilku linków (najłatwiejsze w nawigacji i zarządzaniu)
- w postaci menu rozwijalnego po najechaniu (przydatne przy bardzo dużych strukturach)
- w postaci kilku elementów (np. menu główne u góry, menu pomocnicze z boku)
Edycja treści
Treść w formie HTML
Jeśli znasz HTML, możesz używać dowolnej składni HTML, żeby uzyskać dowolny efekt jaki jest Ci potrzebny. Jeśli nie znasz HTML, o nic się nie martw. Możesz używać uproszczonej składni Markdown, prawie tak jak w Wordzie.
Treść w formie Markdown
Markdown to uproszczony język znaczników oparty na zwykłym tekście i kilku prostych zasadach (np. że akapity oddziela się dwoma enterami, wypunktowanie robi się gwiazdkami, linki nawiasami itp.)
Możesz się także posiłkować ikonami, które znajdują się w panelu edycyjnym.
Ściągę z reguł Markdown znajdziesz na ikonie z pytajnikiem. Kurs Markdown znajdziesz na http://dobrestrony.org.
Czym jest opis wyświetlany w Google?
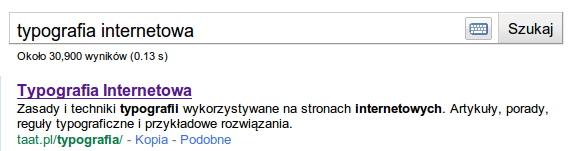
Meta-description to fragment, który wyszukiwarka Google wyświetla na liście wyszukiwania. Na poniższym obrazku:
- meta description to czarny tekst
- fioletowy nagłówek to tytuł artykułu

Ten opis powinien być czytelny dla człowieka i zawierać najważniejsze informacje, które można znaleźć na stronie, zachęcające do wejścia na nią. Powinien być treściwy, mieć pomiędzy 50-150 znaków (dłuższy tekst zostanie przez Google skrócony).
Czym są słowa kluczowe (Meta-keywords)?
Meta-keywords to rozdzielona przecinkami lista słów kluczowych, które opisują zawartość strony. Te słowa muszą także znaleźć się w treści danej podstrony (mogą być w innej formie, odmienione przez przypadki). Ale nie należy wpisywać słów, które nie znajdują się na stronie. Przykładowe słowa kluczowe, dla powyższego przypadku mogą wyglądać tak:
typografia, typografia internetowa, porady, przykłady
Jak wstawić tabelkę w Markdown?
Musisz ją „narysować” znakami z klawiatury (minus i pipe):
nagłówek | nagłówek2 ---------|----------- dane1 | dane2 dane3 | dane4
Uwaga: tabelka nie będzie widoczna na podglądzie - dopiero po zapisaniu.
Jak wstawić tabelkę w formacie HTML?
Najprostsza tabela w HTML wygląda tak:
<table>
<caption>Tu wstaw tytuł tabeli</caption>
<thead>
<tr>
<th>Nagłówek</th>
<th>Nagłówek2</th>
</tr>
</thead>
<tbody>
<tr>
<td>dane1</td>
<td>dane2</td>
</tr>
<tr>
<td>dane3</td>
<td>dane4</td>
</tr>
</tbody>
</table>
Tabele w HTML są od razu widoczne na podglądzie.
Porady
Jak napisać dobry artykuł?
- Wymyśl chwytliwy tytuł, adekwatny do treści artykułu. Pamiętaj: nagłówki są bardzo ważne.
- Zacznij od wprowadzenia, które powie jednoznacznie (ale nie koniecznie wprost) co można znaleźć na tej stronie i zachęci do kontynuacji czytania (USP - Unique Selling Point - jeden punkt sprzedaży, tak aby kupić czytelnika tym tekstem)
- Dziel teść na krótkie i zrozumiałe fragmenty:
- używaj nagłówków
- używaj wypunktowań
- używaj możliwie krótkich akapitów
- W treści wstaw linki.
- wewnętrzne (do innych artykułów na swojej stronie).
- zewnętrzne (do artykułów na innych stronach, o podobnej tematyce).
- Zakończ artykuł czymś co zachęci użytkownika do akcji, której od niego oczekujesz, np.
- linkami do podobnych artykułów, aby przeszedł do innej podstrony,
- pytaniem, aby zachęcić do zostawienia komentarza.
Słowa kluczowe
- użyj słowa kluczowego w tytule strony (artykułu)
- użyj słowa kluczowego w meta-description (możesz od niego zacząć)
- umieść słowo kluczowe przynajmniej w jednym nagłówku
- umieść słowo kluczowe w przynajmniej jednym linku
Google potrafi rozpoznać słowa odmieniane przez przypadki. Przykłada dużą wagę do poprawności gramatycznej zdań.
Jak długie powinny być podstrony?
Im dłuższe tym lepiej. Użytkownicy nie lubią czekać aż załaduje się kolejna podstrona.
Długą stronę można podzielić na części nagłówkami.
Jeśli na strona jest bardzo długa i ma wiele nagłówków, na początku możesz zrobić spis treści w postaci listy odnośników, linkujących bezpośrednio do konkretnej części strony (nagłówków).
Wpis treści może wyglądać tak:
* [Wstęp](#h1) * [Rozdział I](#h2) ### Wstęp ... ### Rodział I ...
Co wpisać w nawiasach okrągłych? Potrzebny jest identyfikator nagłówka. Możesz go odczytać po najechaniu myszą na nagłówek.
Jak zmienić kolor tekstu? Jak zmienić wielkość liter?
Wygląd elementów strony można zmienić przez edycję reguł zawartych z plikach CSS dołączonych do strony.
Nie można tego zrobić z poziomu panelu edycyjnego. Do edycji plików CSS potrzebna jest znajomość reguł kaskadowych arkuszy stylów.
Wygląd poszczególnych elementów strony ustalony jest na początku z góry. Wyjątki od reguł można zachować w HTML jako szablony do wykorzystania w późniejszym czasie.
Dlaczego nie ma opcji zmiany wyglądu poszczególnych elementów, kolorów itd?
Niektóre systemy edycji stron (WYSIWYG) pozwalają na zmianę kolorów tekstu, wielkości itp. Nie jest to dobre rozwiązanie, dlatego że nie można wtedy określić np. czy dany element jest nagłówkiem, czy tylko ma wygląd nagłówka i czym w zasadzie różni się od innych elementów na stronie.
Taka niejednorodna informacja jest mało wartościowa i wtedy strona ma niską pozycję w wyszukiwarkach. Dlatego na zmianę wyglądu pozwalamy jedynie przez CSS.
Kodowanie znaków
Domyślnym kodowaniem znaków dla strony jest UTF-8. Wszystkie pliki oraz baza danych także używają kodowania UTF-8.
Co to są kanały informacyjne?
Kanały informacyjne to nowoczesny odpowiednik newslettera. Możesz o nich poczytać na stronie: taat.pl/rss.
Co to jest Markdown?
Markdown to uproszczony język znaczników, służący do dodawania semantycznej treści do strony.
Więcej informacji o Markdown znajdziesz na http://dobrestrony.org.
Opisywanie plików
Z racji tego, że większość urządzeń przetwarzających strony www nie potrafi rozpoznać tego, co jest na obrazku, trzeba im dostarczyć wartościowej informacji w alternatywnej postaci - w postaci tekstu zamiast grafiki.
alt - krótki opis
Jest to opis alternatywny, używany w przypadku, kiedy zdjęcie nie może zostać wyświetlone; opis który zastąpi grafikę np.
- w przypadku gdy przeglądarka użytkownika nie obsługuje zdjęć,
- użytkownik celowo wyłączył wyświetlanie obrazków (np. w celu zaoszczędzenia transferu i zwiększenia szybkości ładowania się strony - często stosowane na komórkach),
- jeśli stronę przetwarza urządzenie nie „rozumiejące” obrazków - np. robot wyszukiwarki lub czytnik ekranu czytający na głos niewidomemu.
Przykład takiego przypadku:

Jak widać, coś poszło nie tak i obrazek się nie wyświetlił. Ale dzięki temu, że obrazek posiadał alt o treści „Mikołaj Kopernik”, łatwo się domyślić, że w tym miejscu powinien się pojawić obrazek, na którym widać Mikołaja Kopernika. Oprócz tego, zdjęcie zostanie zaindeksowane przez robota Google i wyświetlone osobom poszukującym Mikołaja Kopernika na liście wyników podczas przeszukiwania Google Images.
alt to tekst czytelny dla człowieka. Powinien jasno określać co widać na tym obrazku i być na tyle zwięzły, żeby pozwolił szybko odróżnić ten obrazek od pozostałych.
alt może także zawierać duże litery, polskie litery i spacje.
Jeśli na obrazku znajduje się jakiś tekst, powinien się także znaleźć w opisie alt.
Maksymalna długość krótkiego opisu nie jest określona. Opis może mieć tyle znaków ile potrzeba, żeby był konkretny.
Opis alt, tak samo jak title, jest ważny z punktu widzenia pozycjonowania. Nie marnuj tego opisu na niepotrzebne słowa. Jeśli słowem kluczowym dla Twojej strony jest „marchewka” i wstawiasz portret marchwii, opisz je używając słowa kluczowego, np. Marchewka - rycina 1952, a nie np. pomarańczowe warzywo2.
Ważne: opisy alt powinny być unikatowe, nie mogą się powtarzać - dlatego że grafiki też się nie powtarzają. Staraj się unikać opisów w stylu: wystawa 1, wystawa 2, wystawa 3… bo w istocie są bezwartościowe. Dużo lepszymi byłyby np: Wystawa - ujęcie z góry, Wystawa - Zbliżenie stoiska, Wystawa - Marcin, Kasia. Wiem, to sporo dodatkowej pracy, ale ta praca popłaca.
title - dłuższy opis
title to tekst, który wykorzystywany jest w dwóch przypadkach:
- jako dymek wyświetlany po najechaniu myszą,
- jako tekst wyświetlany pod zdjęciem (w galerii).
Ten opis nie ma ograniczenia co do długości. Możesz w nim umieścić co tylko uważasz za słuszne: opisać to co widać na zdjęciu, dodać komentarz od siebie, napisać kto jest autorem, dodać cenę czy cokolwiek co chcesz zobaczyć obok zdjęcia.
Tu możesz się popisać i nasycić title odpowiednimi słowami kluczowymi. Pamiętaj, że oprócz robotów wyszukiwarek, będą go przede wszystkim czytali ludzie. Pisz więc z klasą: używaj wzorowego języka, poprawnej interpunkcji i ortografii.
Pamiętaj: sposobem na dobrą pozycję w Google jest wartościowa treść. Wartościowa z puktu widzenia użytkownika.
Tagi
Tagi to słowa opisujące zdjęcie, które pozwolą Ci je znaleźć pośród wielu innych, które przypisują je do danej grupy.
Tagi nie będą publicznie widoczne, nie będzie ich także widział robot Google. To są słowa potrzebne tylko i wyłącznie na Twój użytek.
Przykładowe tagi:
- plik: tomek.jpg, tagi: fotografia, tomek, mężczyzna, 2010
- plik: asia_na_rowerze.jpg, tagi: rysunek, asia, kobieta, 2010, rower damski, rower, portret
- plik: canon_5e.jpg, tagi: aparat, canon, 5e, obiektyw, 2009, fotografia
- plik: cv_tomek.pdf, tagi: tomek, cv, życiorys, prywatne, 2006
Po opisaniu plików w taki sposób, łatwo potem na liście wyświetlić same fotografie, wyszukując wg. tagu fotografia.
Automatyczna publikacja newsów ze strony na Facebooku
- Osobny artykuł: Jak automatycznie publikować newsy na Facebooku?
Kontakt
Masz pytania? Pisz: cms@taat.pl.